Web Vitals: Mejorar el FID para una Experiencia de Usuario Óptima
Introducción a los Web Vitals
Los Web Vitals son un conjunto de métricas clave desarrolladas por Google para medir y garantizar la calidad de la experiencia del usuario en la web. Entre estas métricas, el First Input Delay (FID) es crucial, ya que mide la interactividad y la capacidad de respuesta de una página web. Un buen FID asegura que los usuarios puedan interactuar con una página de manera rápida y sin retrasos, mejorando así la satisfacción y la retención del usuario.
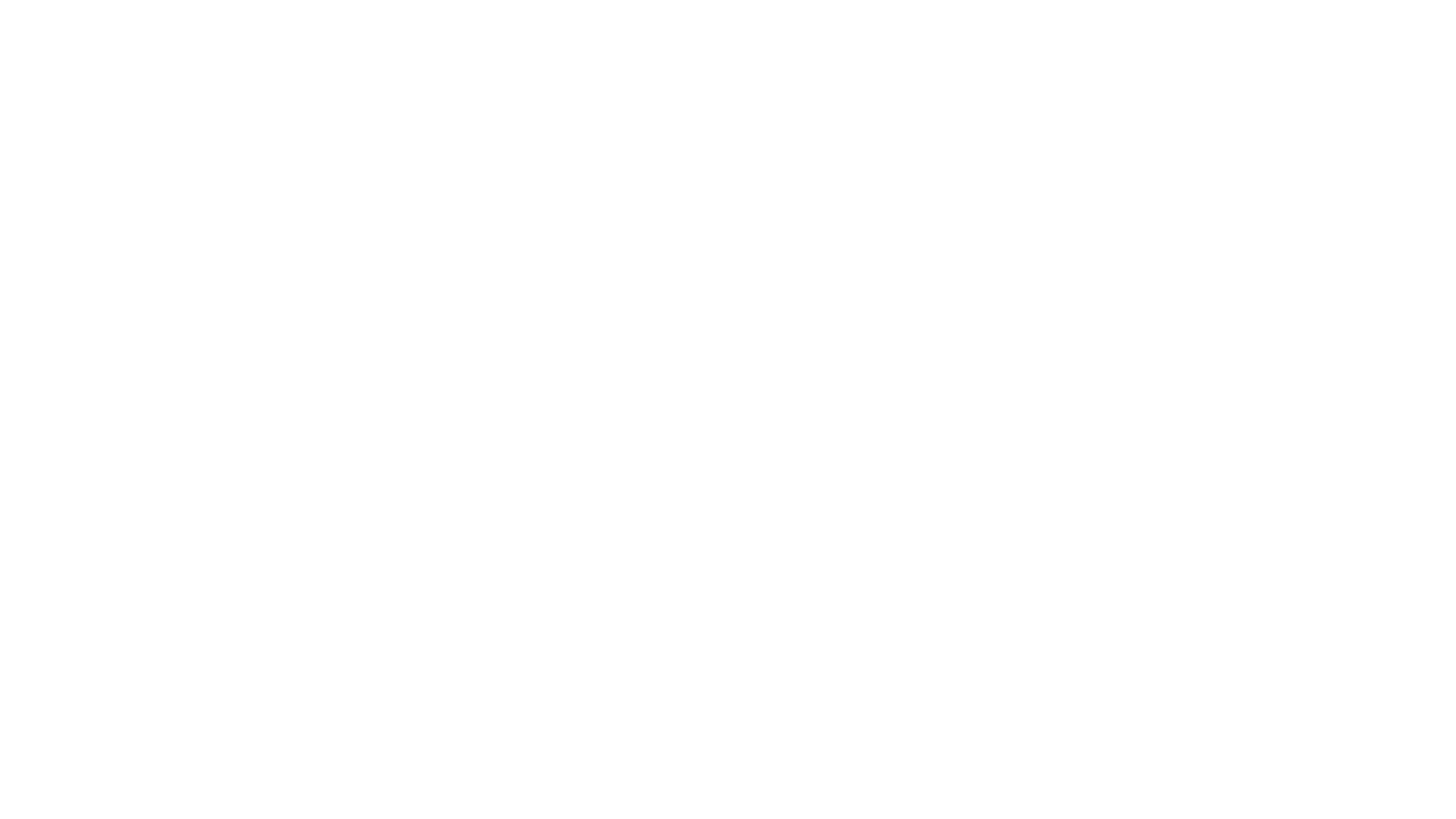
¿Qué es el First Input Delay (FID)?
El First Input Delay (FID) mide el tiempo que transcurre desde que un usuario interactúa por primera vez con una página (por ejemplo, cuando hace clic en un enlace, toca un botón o utiliza un control JavaScript personalizado) hasta el momento en que el navegador responde a esa interacción. Google recomienda que el FID sea inferior a 100 milisegundos para proporcionar una buena experiencia de usuario.
Importancia del FID
Un buen FID es vital porque los usuarios esperan que las páginas web respondan de inmediato a sus interacciones. Si la página tarda demasiado en responder, los usuarios pueden frustrarse y abandonar el sitio, lo que puede resultar en una alta tasa de rebote y una menor tasa de conversión. Mejorar el FID no solo mejora la experiencia del usuario, sino que también puede impactar positivamente el posicionamiento en los motores de búsqueda, ya que Google utiliza estas métricas como factores de clasificación.
Cómo Mejorar el FID
1. Minimización de JavaScript
El JavaScript puede ser una de las principales causas de un FID alto. Minimiza y divide el código JavaScript para reducir la cantidad de trabajo que el navegador tiene que hacer al responder a una interacción del usuario. Herramientas como Webpack y Rollup pueden ayudarte a lograr esto.
2. Reducción de Tareas Largas
Las tareas largas, que son operaciones de JavaScript que bloquean el hilo principal durante mucho tiempo, pueden retrasar la respuesta a las interacciones del usuario. Utiliza el Performance Long Task API para identificar y dividir estas tareas en bloques más pequeños.
3. Optimización del Uso del Tercer Partido
Los scripts de terceros, como los anuncios y los widgets de redes sociales, pueden afectar negativamente el FID. Optimiza el uso de estos scripts y carga solo los que sean absolutamente necesarios. También puedes utilizar el atributo async o defer para cargar scripts de manera asíncrona.
4. Uso de Workers Web
Los Workers Web permiten ejecutar código en hilos de fondo sin bloquear el hilo principal. Utiliza Web Workers para mover las tareas intensivas fuera del hilo principal y mejorar la capacidad de respuesta de tu página.
5. Optimización de CSS
Un CSS mal estructurado puede bloquear el rendering y afectar el FID. Asegúrate de cargar el CSS crítico primero y retrasar la carga del CSS no esencial. Utiliza herramientas como Critical para extraer y cargar solo el CSS necesario para el contenido visible.
Recursos Adicionales y Herramientas
Para profundizar en la optimización del FID y otros Web Vitals, puedes consultar los siguientes recursos:
- Google Web Vitals: Una guía completa sobre Web Vitals, incluyendo métricas, herramientas y estrategias de optimización.
- PageSpeed Insights: Herramienta de Google para analizar el rendimiento de una página web y obtener recomendaciones específicas.
- Lighthouse: Herramienta automatizada para mejorar la calidad de las páginas web, que incluye auditorías de rendimiento, accesibilidad y más.
Conclusión
Mejorar el FID es esencial para proporcionar una experiencia de usuario óptima y asegurar un buen posicionamiento en los motores de búsqueda. Implementando estrategias como la minimización de JavaScript, la reducción de tareas largas, la optimización del uso de scripts de terceros, el uso de Workers Web y la optimización de CSS, puedes mejorar significativamente el FID de tu sitio web. Utiliza las herramientas y recursos disponibles para monitorear y optimizar continuamente el rendimiento de tu sitio web y asegurar una experiencia de usuario superior.
- Google BERT: La Revolución en el Procesamiento del Lenguaje Natural - 21 de octubre de 2024
- Cartelería Digital: Revolucionando la Comunicación Visual - 19 de octubre de 2024
- Digital Signage: Innovación en la Comunicación Visual - 17 de octubre de 2024