Web Vitals: Mejorar el CLS para una Experiencia de Usuario Óptima
Introducción a los Web Vitals
Los Web Vitals son un conjunto de métricas desarrolladas por Google para medir y asegurar la calidad de la experiencia del usuario en la web. Entre estas métricas, el Cumulative Layout Shift (CLS) es crucial, ya que mide la estabilidad visual de una página web. Un buen CLS asegura que los usuarios no experimenten cambios inesperados en el diseño, mejorando así la satisfacción y la retención del usuario.
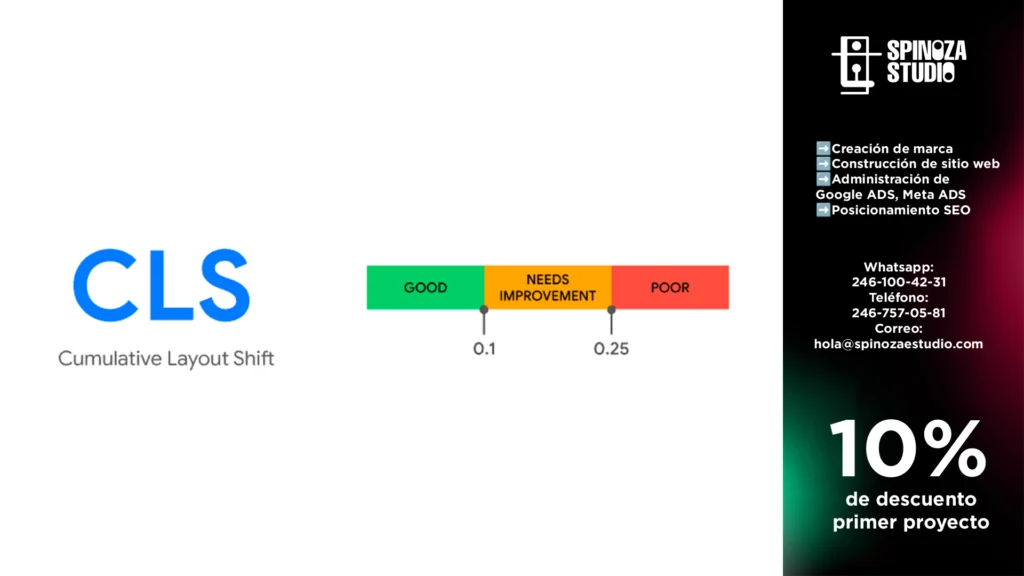
¿Qué es el Cumulative Layout Shift (CLS)?
El Cumulative Layout Shift (CLS) mide la cantidad total de todos los cambios de diseño inesperados que ocurren durante la carga de una página web. Estos cambios pueden ser causados por imágenes sin dimensiones, fuentes que se cargan de forma tardía, o contenido insertado dinámicamente sin espacio reservado.
Importancia del CLS
Un buen CLS es vital porque los usuarios esperan que las páginas web sean estables y predecibles. Si el contenido de una página se mueve inesperadamente mientras el usuario la está leyendo o interactuando con ella, puede causar una experiencia frustrante y llevar al abandono del sitio. Mejorar el CLS no solo mejora la experiencia del usuario, sino que también puede impactar positivamente el posicionamiento en los motores de búsqueda, ya que Google utiliza estas métricas como factores de clasificación.
Cómo Mejorar el CLS
1. Definir Dimensiones para las Imágenes
Una de las causas más comunes del mal CLS es la falta de dimensiones para las imágenes. Asegúrate de especificar siempre el ancho y el alto de las imágenes en el código HTML. Esto reserva el espacio necesario y evita cambios inesperados en el diseño cuando las imágenes se cargan.
2. Prealojar Espacio para Anuncios y Elementos Embebidos
Los anuncios y otros elementos embebidos pueden causar cambios en el diseño si no tienen un espacio reservado. Utiliza contenedores con dimensiones específicas para estos elementos y considera el uso de etiquetas de aspecto para reservar el espacio necesario.
3. Evitar Incrustaciones de Fuentes
Las fuentes web pueden causar cambios de diseño cuando se cargan tardíamente. Utiliza la propiedad font-display: swap en tu CSS para asegurar que el texto se muestre inmediatamente utilizando una fuente de sistema hasta que la fuente personalizada esté disponible.
4. Inserción de Contenido con Espacio Reservado
Si tu página web inserta contenido dinámicamente (como comentarios o feeds de redes sociales), asegúrate de reservar espacio para estos elementos. Esto puede lograrse mediante la especificación de contenedores con dimensiones fijas o utilizando técnicas de carga diferida con espacio reservado.
5. Minimizar Animaciones y Transiciones
Las animaciones y transiciones pueden causar cambios en el diseño si no se manejan correctamente. Asegúrate de utilizar animaciones que no afecten el layout general de la página y considera el uso de transformaciones que no cambien la posición de otros elementos en la página.
Recursos Adicionales y Herramientas
Para profundizar en la optimización del CLS y otros Web Vitals, puedes consultar los siguientes recursos:
- Google Web Vitals: Una guía completa sobre Web Vitals, incluyendo métricas, herramientas y estrategias de optimización.
- PageSpeed Insights: Herramienta de Google para analizar el rendimiento de una página web y obtener recomendaciones específicas.
- Lighthouse: Herramienta automatizada para mejorar la calidad de las páginas web, que incluye auditorías de rendimiento, accesibilidad y más.
Conclusión
Mejorar el CLS es esencial para proporcionar una experiencia de usuario óptima y asegurar un buen posicionamiento en los motores de búsqueda. Implementando estrategias como definir dimensiones para las imágenes, prealojar espacio para anuncios y elementos embebidos, evitar incrustaciones de fuentes, insertar contenido con espacio reservado y minimizar animaciones y transiciones, puedes mejorar significativamente el CLS de tu sitio web. Utiliza las herramientas y recursos disponibles para monitorear y optimizar continuamente el rendimiento de tu sitio web y asegurar una experiencia de usuario superior.

Originario de Tlaxcala, México. Licenciado en Mercadotecnia por Universidad Iberoamericana Puebla, Puebla. He tenido la oportunidad de desarrollarme en diversos rubros comerciales; bienes raíces, educación, servicios, ecommerce, salud, telecomunicaciones y más. Experto en Paid Media y Posicionamiento SEO, actualmente desarrollando estrategias para empresas AAA. Tengo 8 años de experiencia en Marketing Digital y tradicional.