Web Vitals: Mejorar el LCP para una Mejor Experiencia del Usuario
Introducción a los Web Vitals
Los Web Vitals son un conjunto de métricas esenciales creadas por Google para evaluar y asegurar la calidad de la experiencia del usuario en la web. Entre estas métricas, el Largest Contentful Paint (LCP) es crucial, ya que mide el rendimiento de carga de una página web. Un buen LCP asegura que los usuarios no tengan que esperar mucho para ver el contenido principal de una página, mejorando así la satisfacción y la retención del usuario.
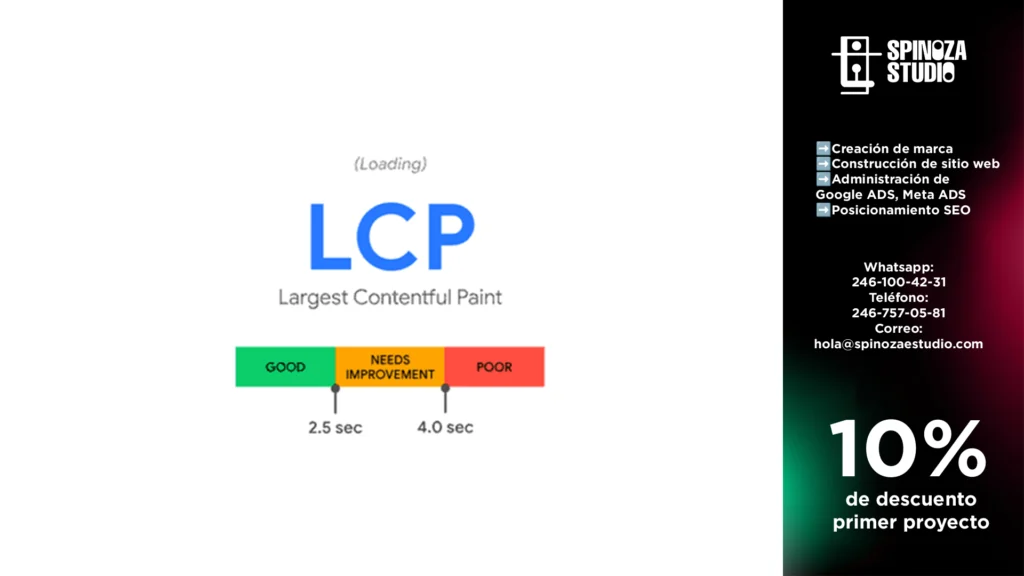
¿Qué es el Largest Contentful Paint (LCP)?
El Largest Contentful Paint (LCP) mide el tiempo que tarda en cargarse el elemento de mayor tamaño visible en la ventana gráfica del usuario. Este puede ser una imagen, un video o un bloque de texto. Google recomienda que el LCP ocurra dentro de los primeros 2.5 segundos de cuando la página comienza a cargarse para proporcionar una buena experiencia de usuario.
Importancia del LCP
Un buen LCP es vital porque los usuarios esperan que las páginas web carguen rápidamente. Si el contenido principal de una página tarda demasiado en aparecer, los usuarios pueden frustrarse y abandonar el sitio, lo que puede resultar en una alta tasa de rebote y una menor tasa de conversión. Mejorar el LCP no solo mejora la experiencia del usuario, sino que también puede impactar positivamente el posicionamiento en los motores de búsqueda, ya que Google utiliza estas métricas como factores de clasificación.
Cómo Mejorar el LCP
1. Optimización de Imágenes
Las imágenes suelen ser los elementos más grandes en una página web. Para mejorar el LCP, asegúrate de optimizar las imágenes utilizando formatos modernos como WebP y ajustando el tamaño y la resolución de las imágenes para que se carguen más rápido. Herramientas como TinyPNG y Squoosh pueden ayudarte a reducir el tamaño de las imágenes sin perder calidad.
2. Implementación de Lazy Loading
El Lazy Loading retrasa la carga de las imágenes y otros elementos no críticos hasta que se necesiten. Esto puede mejorar significativamente el LCP al reducir la cantidad de recursos que se cargan inicialmente. Puedes implementar Lazy Loading utilizando el atributo loading="lazy" en las etiquetas de imagen o utilizando bibliotecas de JavaScript como lazysizes.
3. Mejora del Tiempo de Respuesta del Servidor
Un servidor lento puede afectar negativamente el LCP. Optimiza el rendimiento del servidor utilizando técnicas como la caché, la optimización de la base de datos y el uso de una red de entrega de contenido (CDN). Servicios como Cloudflare y Amazon CloudFront pueden ayudar a mejorar el tiempo de respuesta del servidor.
4. Minimización de CSS y JavaScript
Los archivos CSS y JavaScript grandes pueden retrasar el LCP. Minimiza y comprime estos archivos para reducir su tamaño y mejorar los tiempos de carga. Herramientas como UglifyJS y CSSNano pueden ayudarte a lograr esto.
5. Priorizar el Contenido por Encima del Pliegue
Asegúrate de que el contenido principal de la página se cargue primero. Esto puede incluir la optimización del orden en que se cargan los recursos y el uso de técnicas como el critical CSS, que permite cargar el CSS esencial necesario para renderizar el contenido visible primero.
Recursos Adicionales y Herramientas
Para profundizar en la optimización del LCP y otros Web Vitals, puedes consultar los siguientes recursos:
- Google Web Vitals: Una guía completa sobre Web Vitals, incluyendo métricas, herramientas y estrategias de optimización.
- PageSpeed Insights: Herramienta de Google para analizar el rendimiento de una página web y obtener recomendaciones específicas.
- Lighthouse: Herramienta automatizada para mejorar la calidad de las páginas web, que incluye auditorías de rendimiento, accesibilidad y más.
Conclusión
Mejorar el LCP es esencial para proporcionar una experiencia de usuario óptima y asegurar un buen posicionamiento en los motores de búsqueda. Implementando estrategias como la optimización de imágenes, el Lazy Loading, la mejora del tiempo de respuesta del servidor, la minimización de CSS y JavaScript y la priorización del contenido por encima del pliegue, puedes mejorar significativamente el LCP de tu sitio web. Utiliza las herramientas y recursos disponibles para monitorear y optimizar continuamente el rendimiento de tu sitio web y asegurar una experiencia de usuario superior.
- Google BERT: La Revolución en el Procesamiento del Lenguaje Natural - 21 de octubre de 2024
- Cartelería Digital: Revolucionando la Comunicación Visual - 19 de octubre de 2024
- Digital Signage: Innovación en la Comunicación Visual - 17 de octubre de 2024